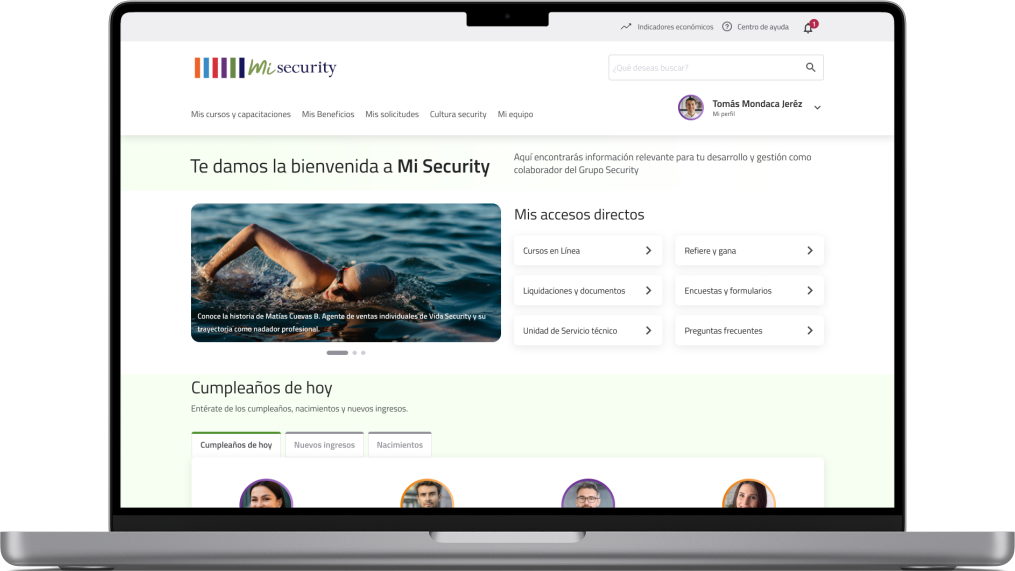
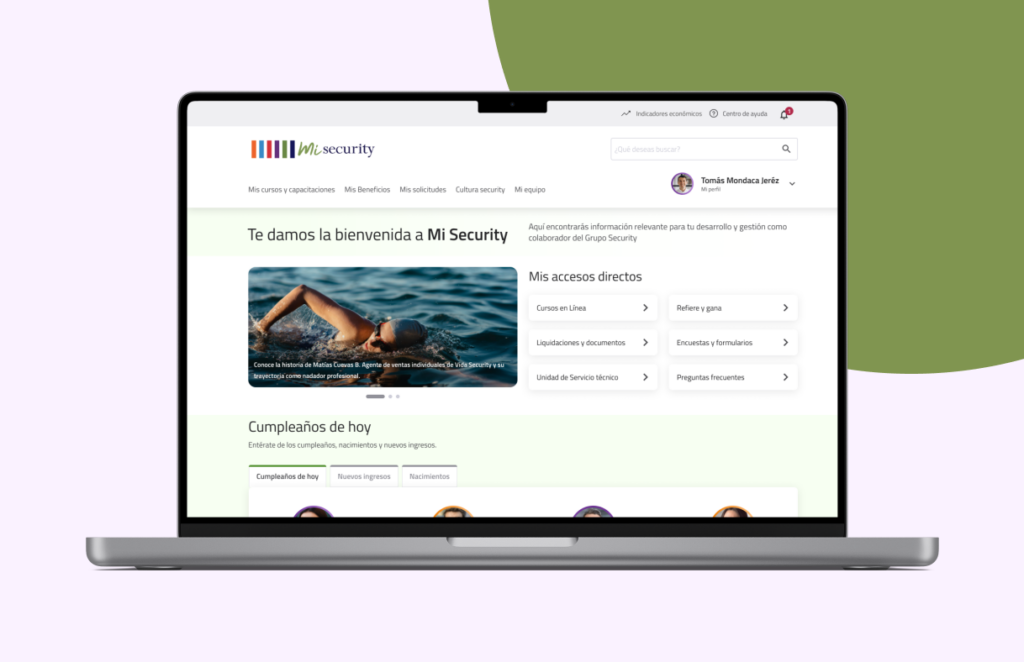
Mi Security es una intranet corporativa y herramienta de ayuda para la gestión, realización y consulta de tareas necesarias para distintos perfiles de usuario de las empresas del Grupo Security.

El Problema
Existen muchas solicitudes repetidas por parte de los usuarios que hacen uso de la intranet acerca de dónde encontrar cierto material, no saben llegar a los cursos de formación obligatoria. Hay un número elevado de incidencias asociadas a dónde y cómo consultar los beneficios que les corresponden a cada persona o grupo de empresa.
La interfaz es poco intuitiva lo que dificulta la comprensión del usuario.
La Solución
El equipo de diseño planteó una mejora basada en la necesidades y dolores del usuario, alineándose a las expectativas de negocio y recursos disponibles. Finalmente se planteó las mejoras por priorización, creando un portal más intuitivo, limpio, responsive y adaptado a cada perfil de usuario.
Lo más importante de la propuesta de solución es que se identificaron las necesidades propias de cada perfil, optimizando el acceso a lo que realmente es importante y de uso frecuente, identificando lo más atractivo y desestimar lo que era menos utilizado o no aportaba valor para realizar sus tareas en el día a día.
Cliente
Security
Tools
Figma
Miro
Excel
Role
UX Designer con foco en Research en un equipo de 3 personas.
Duración
8 semanas: febrero y marzo 2024
La importancia de una Estrategia UX eficiente
Tener una estrategia bien alineada con las expectativas y el scope de tiempo es crucial para garantizar que el diseño final no sólo sea intuitivo y satisfactorio para los usuarios, sino que también se entregue a tiempo, optimizando recursos y evitando costosos retrabajos o ajustes de última hora. Después de la sesión de Kikoff se definió el plan de trabajo para optimizar nuestras fortalezas en cada fase del proceso de diseño.

El Proceso
1. Research
Sabiendo que necesitábamos mejorar la experiencia de uso de la intranet nos lanzamos directamente a él para saber cómo era usarlo y qué funciones ofrecían.
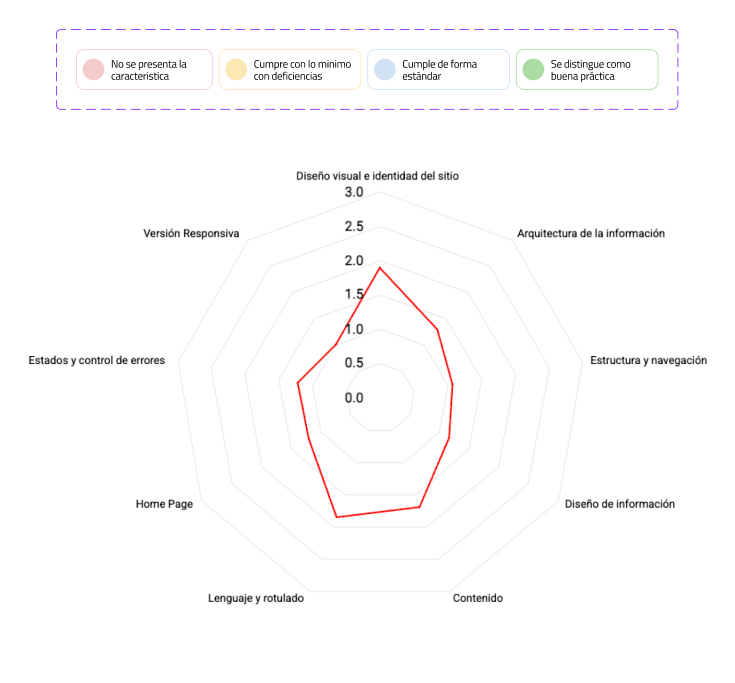
a. Análisis Heurístico lo que nos permitió identificar problemas de usabilidad y áreas de mejora de la interfaz.

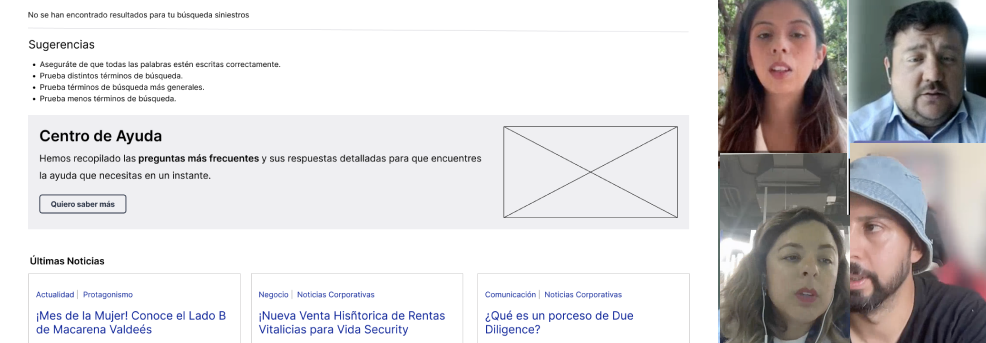
b. Entrevistas de usuarios para comprender las necesidades, deseos y desafíos de los usuarios con el producto, lo que nos proporcionó información directa y detallada de cómo mejorar la experiencia de uso. Profundizamos en percepciones, comportamientos y opiniones, guiando el diseño centrado en el usuario.

2. Empatizar
Después de realizar las entrevistas se analizaron 20 entrevistas a profundidad para identificar patrones y temas comunes. Esto me permitió agrupar a los usuarios en segmentos basados en sus comportamientos y necesidades.
2.1 Aprendizajes generales
La mayoría de los participantes acceden y visitan Mi Security con la necesidad de realizar tareas que les competen a sus cargos o por alguna solicitud transaccional como es la de realizar cursos obligatorios.
- El 90% de usuarios nunca ha utilizado el menú de accesos directos dentro del menú principal.
- Del top bar dónde tenemos opciones como: santoral, clima, fecha, para los usuarios la única que es de utilidad para los usuarios es la de los indicadores económinos.
- El 80 % de los usuarios desconocen que exista la sección Preguntas Frecuentes y la opción Centro de Ayuda que se encuentra en la Home, ha pasado desapercibida por la mayoría de ellos.
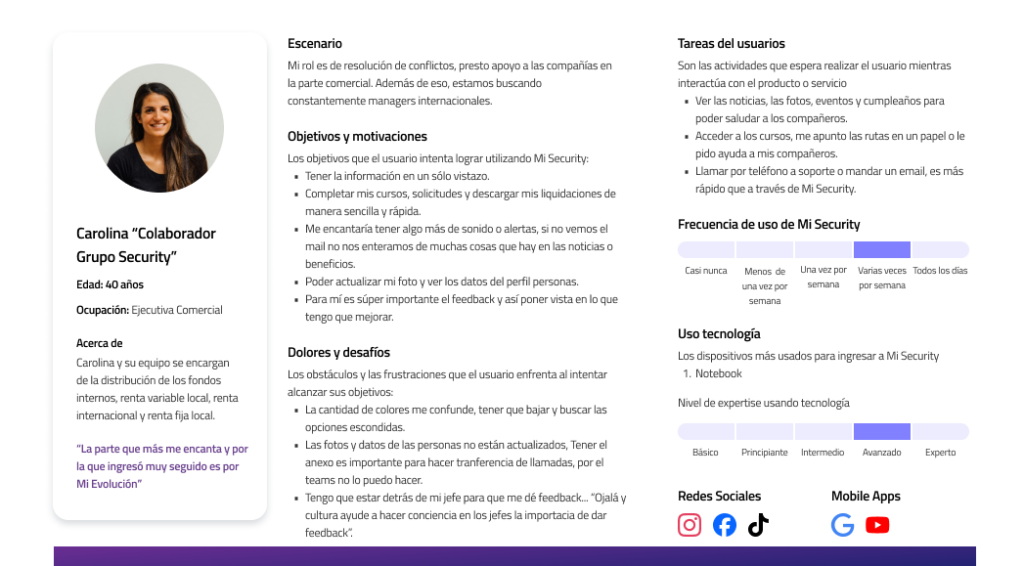
2.2 Persona
El perfil de usuarios fue sencillo de crear luego nuestro análisis de la investigación, las sesiones iniciales con el cliente y el utilizar la intranet en varios modos de perfil. Con el user persona el equipo podía empatizar más con el usuario final.
Se crearon tres perfiles:
- Perfil Jefatura
- Perfil Trabajador Presencial
- Perfil Administrativo
Persona: Administrativo

3. Ideación
3.1 Mapa del sitio
El mapa del sitio siempre es importante: brinda a los diseñadores una vista panorámica del producto y muestra cómo se priorizan, vinculan y etiquetan las páginas.
Realicé el inventario del sitio web actual, identificando así las oportunidades de mejora para la nueva navegación y ser evaluada a través de un tree testing.
3.2 Decisiones de diseño
Se presentaron los resultados de la investigación al equipo de negocio y accionables asociados a los hallazgos más relevantes.
Basado en una matriz de esfuerzo vs impacto, se llevó a cabo la priorización de aquellas funcionalidades que necesitaban ser atendidas a corto, mediano y largo plazo. Esta actividad se llevo a cabo junto al equipo de Diseño, TI y Negocio.
4. Design
4.1 Wireframing
Yo estaba a cargo del wireframing. Antes de comenzar revisé todo lo que se había creado hasta ahora: mapa del sitio, personas, hallazagos de entrevistas y análisis heurístico. La comunicación con el equipo y cliente fue eficientemente en todo momento, el proceso fue “wireframe” > iterate > re-wireframe.
Juntos pasamos 3 rondas de iteraciones antes que los wireframes sean aprobados.

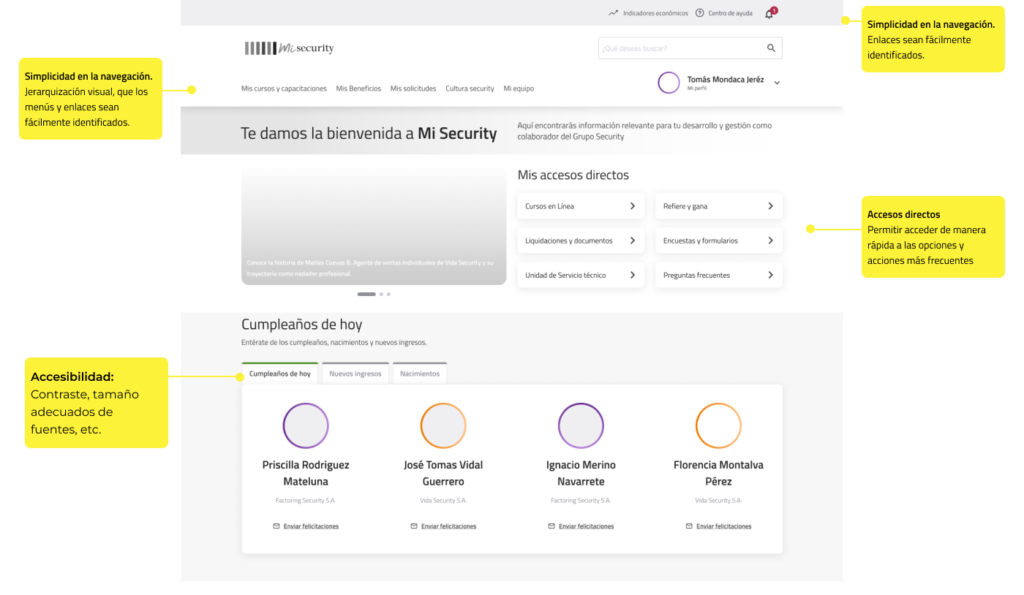
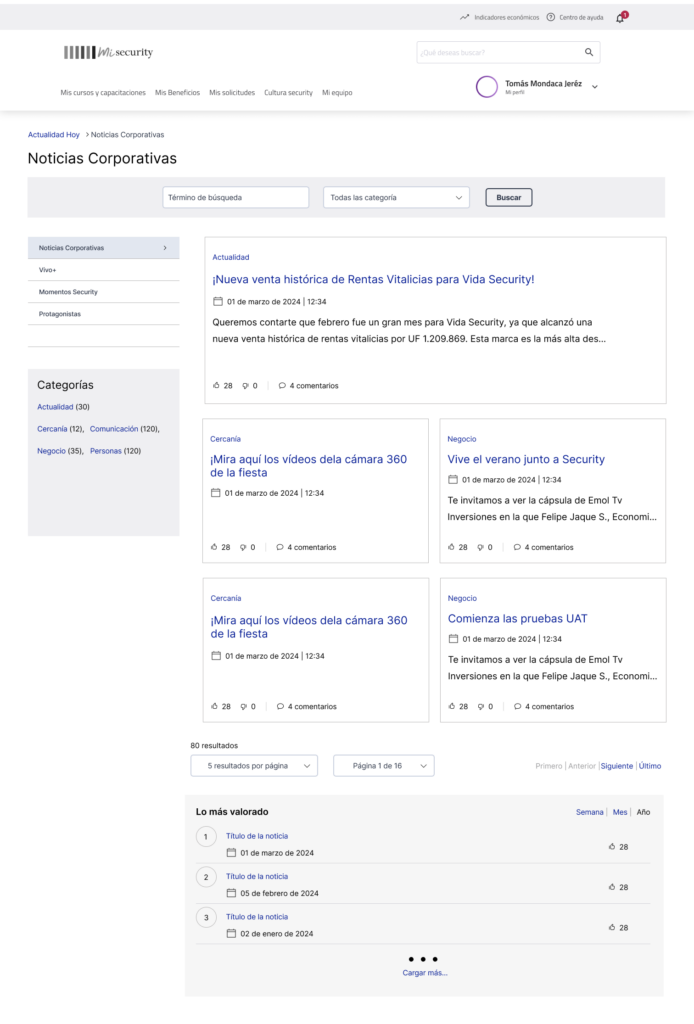
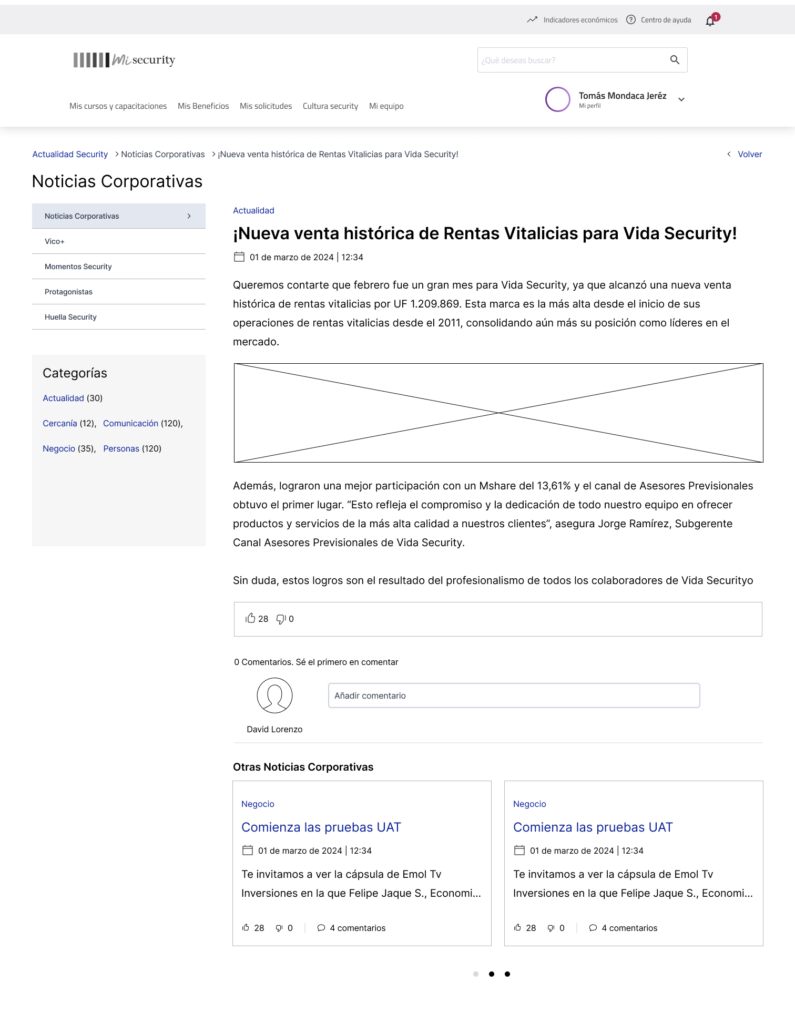
Una mirada más cercana de algunos wireframes finalizados


4.2 UI Design
Dentro del equipo de diseño del cliente ya contaban con su propia Guía de Estilo. Se tenía que tomar en cuenta el kit de componentes del Grupo Security. Asegurarnos que los elementos de la interfaz de usuario pudieran funcionar con el sistema de Grupo Security, estética y funcionalmente.
5. Prototipado y Testing
Se acerca el momento de la verdad: probémoslo. Se dejaron las pautas para los pasos siguientes ya que nuestra colaboración era centrada en la etapa de investigación y el entregable esperado era una propuesta de mejora basada en wireframes para que la puedan implementar el equipo interno de diseño del cliente.
6. Conclusiones
Mi Security tiene una excelente valoración por parte del usuario, genara sensaciones positivas el estar informados, cercanía con los compañeros y la mejora continua profesionalmente. Todo esto impacta directamente en la deseabilidad de actualización y facilidad de uso para completar sus tareas de manera ágil.
Reconocimiento intuitivo
Ayudar a los usuarios a reconocer los elementos de la interfaz sin la necesidad de analizarlos al detalle, gastanto más energía y tiempo.
Optimización de la arquitectura visual y de contenidos
Mejorar la disposición de los elementos y contenidos basado en las necesidades y frecuencia de uso.
Consistencia y previsibilidad
Reducir Confusión e Incertidumbre, que seoan de antepano si se les va a redirigir a plataformas externas.
Aquí una vista rápida del antes y después del rediseño


 Español
Español English
English