Análisis de la información y mejora de web mobile
Resumen del proyecto
Requerimiento:
-
- Se tiene la necesidad de ir añadiendo la misma información que tienen en la web de escritorio en la web mobile.
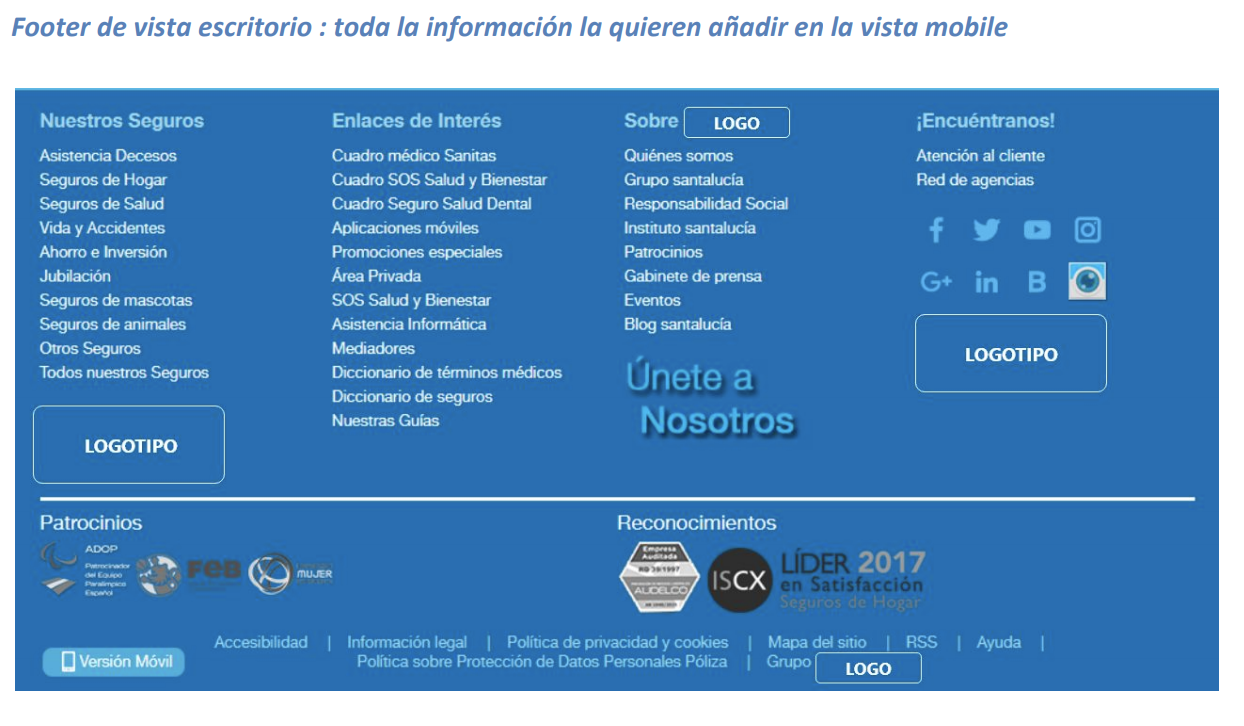
- Desean añadir todos los enlaces del footer de la vista escritorio en la web mobile y aquellos que se van a implementar de manera oculta con el componente accordion JS.
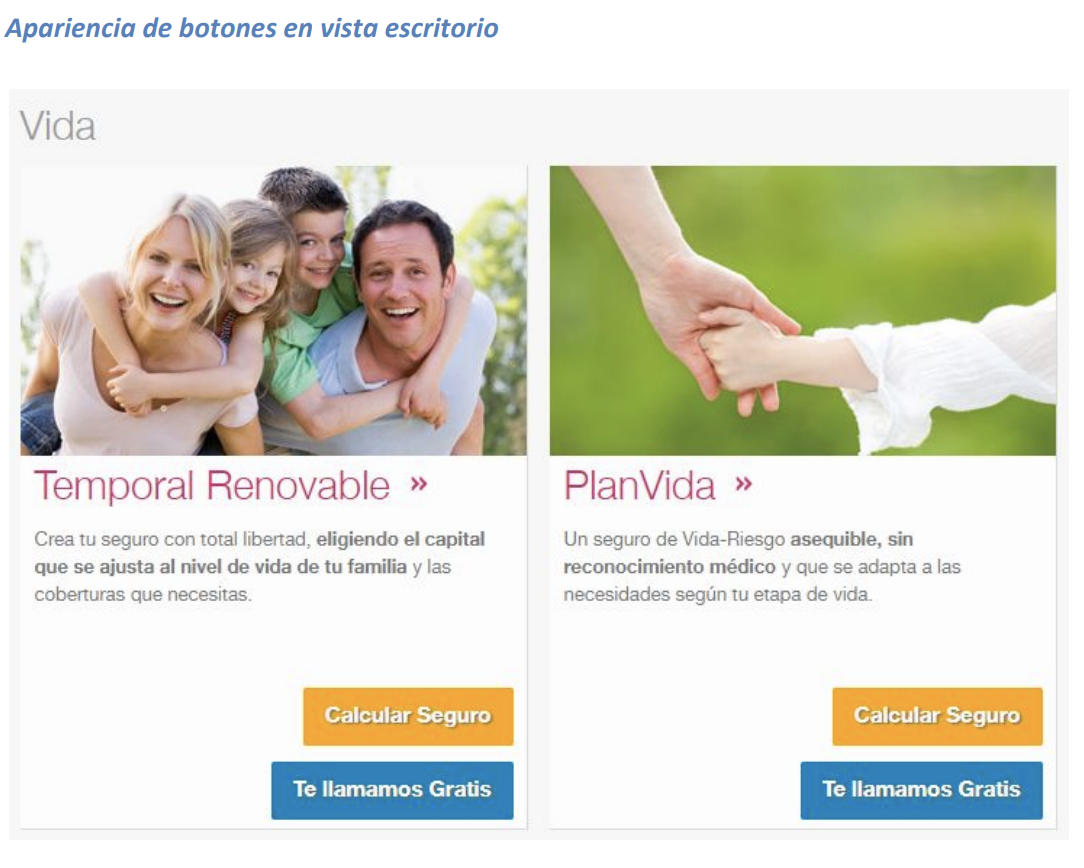
- Abordar mejoras en los estilos de los botones y que sean similar al de la vista de escritorio.
- Se pide analizar los botones de la web mobile y si podemos mejorar los procesos de negocio visualmente.
El Objetivo:
Se desea cambiar visualmente los procesos de negocio sin afectar la funcionalidad actual, conseguir mejora de usabilidad y visual en la web mobile.
Observación:
No se tiene una web responsive, existe una web escritorio y otra mobile con contenidos diferentes.
Mis principales tareas y responsabilidades
- Se analiza la información que presentan en vista mobile.
- Se revisa:
-
- El footer de la vista mobile y determinar como añadir todos los enlaces del footer de la vista escritorio.
- Los estilos de los botones en vista mobile.
- Páginas sin procesos de negocio y páginas con texto informativo que presenten botones.
-
Información que desean añadir en la vista mobile


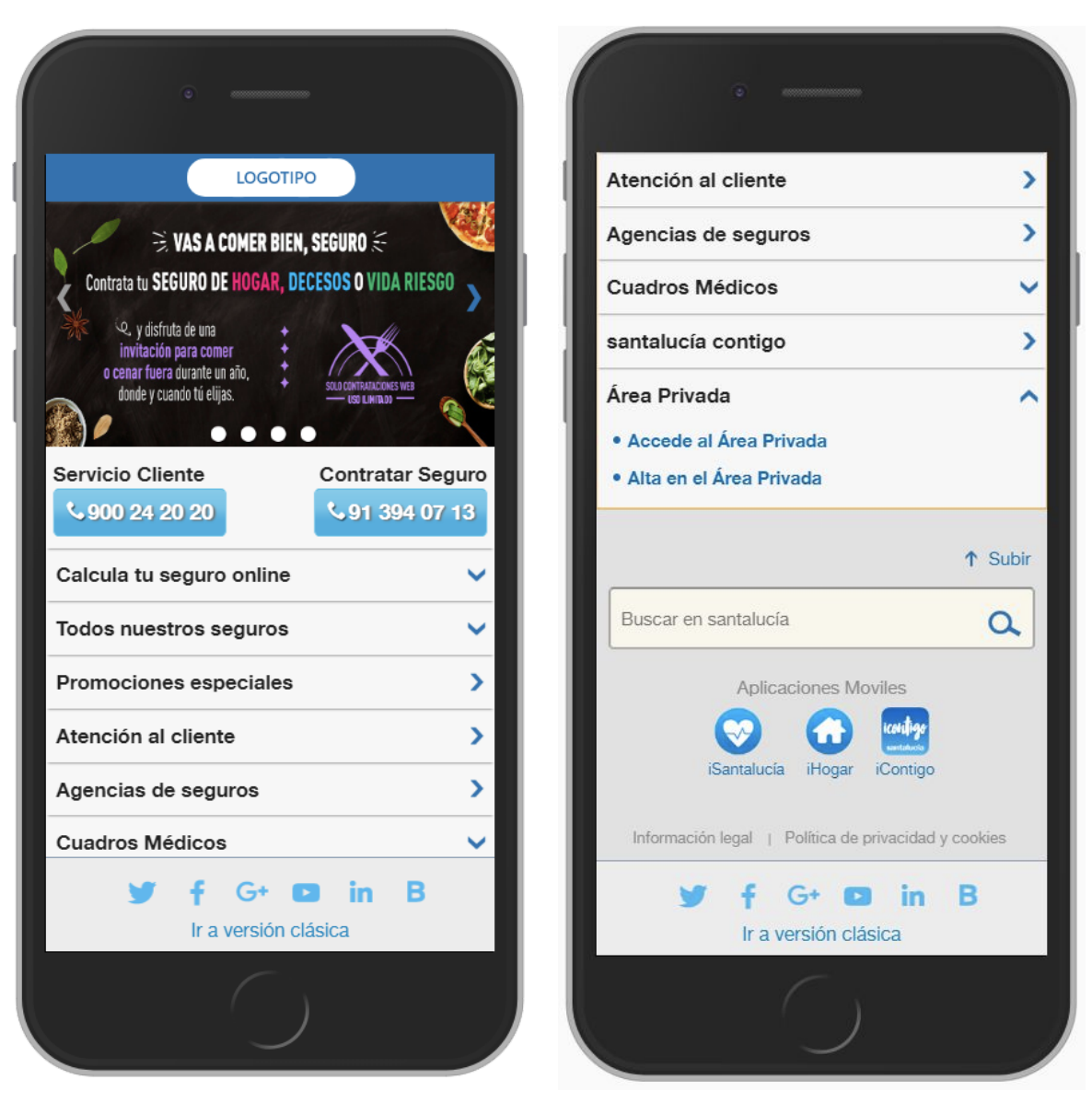
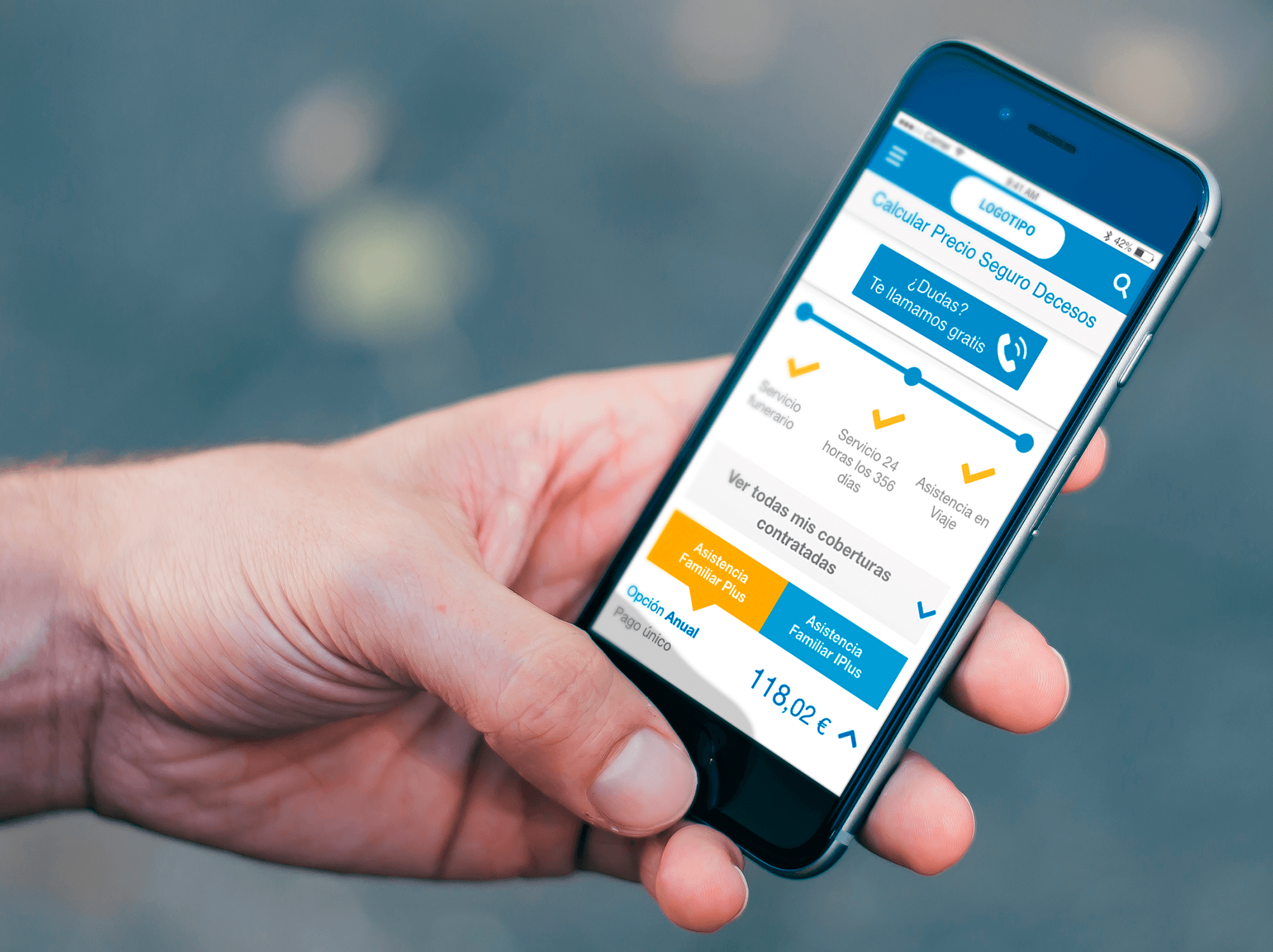
Situación actual de vista mobile
- Se detectan errores de diseño sencillos de cambiar y mejorar la usabilidad:
- Altura del dock bar,
- Estilos en los botones, tienen el background en imagen, es diferente al de la vista de escritorio, da la sensación de ser otra web.
- Se observa que el menú de navegación se encuentra en la Home a modo de listado fijo con enlaces desplegables.
- La información relevante, se encuentra oculta.
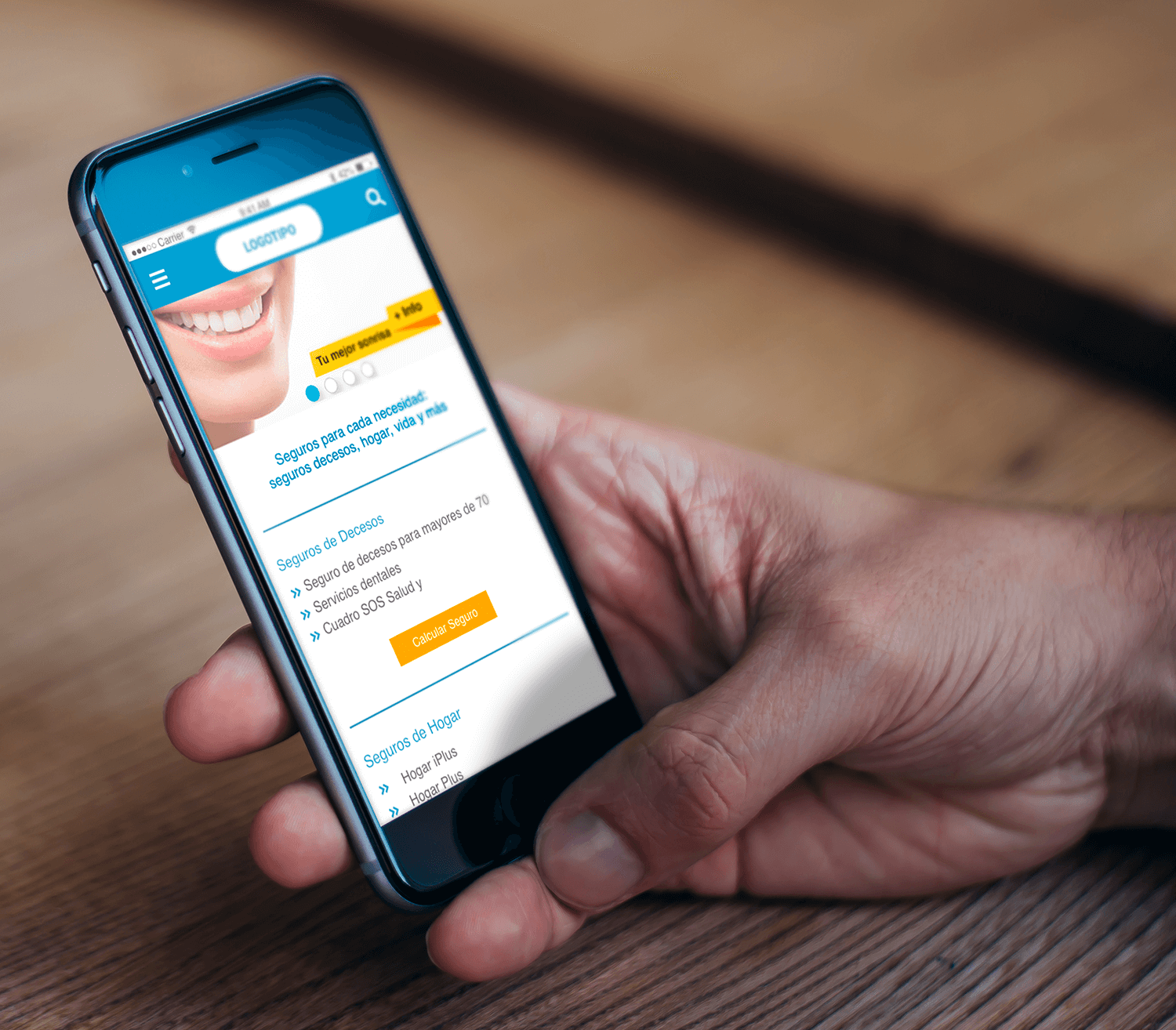
- El título de la páginas desborda el dockbar en varios casos.
- El buscador está en la parte inferior de las páginas, pasa desapercibido.
- En páginas interiores, el icono atrás vuelve a la home y sólo desde la home se puede ir a otras páginas.
- Se analizan los procesos de negocio y se detecta que algunos campos del formulario no son sencillo de completar por el usuario y abandonan el proceso.



Propuesta realizada
Se sugiere tener una web responsive y así poder elegir qué y cómo mostrar la información en mobile.
Ventajas:
- De esta manera el menú de navegación sería más sencillo e intuitivo sin tener que volver siempre a la Home.
- Permitir acceder al menú principal desde las páginas interiores.
- Evitamos duplicar la información cuando se contribuya.
- Unificación de estilos en componentes reutilizables.
- Ser consistentes y que sea sencillo el aprendizaje del usuario en la utilización de la web.
 |
 |

Cambios realizados en el diseño
Cambios generales:
-
- Unificar el color de los enlaces, que nuestro usuario aprenda a identificar que es clickable y que es un texto destacado.
- Mejorar la altura de la cabecera, siguiendo las buenas prácticas de los patrones de diseño para mobile.
- En páginas interiores, se propone tener la capa del título fija y visible, informar a nuestro usuario dónde está en todo momento.
- Se propone cambiar el color gris utilizado en el footer.
En los botones:
- Se propone bajar el redondeado y aplicar un color plano el mismo valor hexadecimal que en vista escritorio.
- El espaciado, color de fondo y redondeado de los campos de los formularios, se propone cambiarlos.
En los business process:
- Cambiar el interlineado y espaciado en los campos del formulario.
- Mejorar el campo fecha, utilizar un date picker y no un campo de tipo select por cada campo de fecha (año, mes, día).
Les dejo un video del prototipado
Conclusión:
Si aplicamos buena prácticas y ligeros cambios de diseño, todo esto complementado con análisis de la web podemos mejorar poco a poco la experiencia de nuestros usuarios.
Herramientas de diseño / métodos UX utilizados
Análisis Heurístico, Hotjar, Adobe Photoshop, Adobe UX.
 Español
Español English
English