Los archivos CSS o Cascading Stylesheets que tenemos en nuestros proyectos web nos ayudan a crear sitios web atractivos para nuestros clientes, pero por lo general un archivo CSS contiene muchas líneas de código, lo que demanda una inversión significativa de nuestro tiempo. Esto sumado a algunas limitaciones de CSS puede generar un trabajo menos productivo.
Por ello, existen los preprocesadores de CSS, los cuales extienden las funcionalidades de un CSS común, permitiéndonos tener variables, funciones, mixins, reutilizar código, tener más flexibilidad al momento del desarrollo, etc.
En la actualidad existen una serie de preprocesadores con sintaxis parecidas y algunas diferencias. Por mencionar algunos preprocesadores tenemos Sass, Less y Stylus, entre los más usados hoy en día.
El día de hoy vamos a instalar Sass vamos a ello…
-
Instalación de Ruby
-
Instalación de Sass
- A través de línea de comandos o
- A través de una aplicación
-
Instalación de Sass
-
Instalación a través de una aplicación
-
Configurando nuestro editor de texto
-
Simple
-
Manual
-
Compilar un fichero de Sass
- estilos.scss
- estilos.css
-
Complilar por línea de comando
-
Compilar a través de la Aplicación Koala
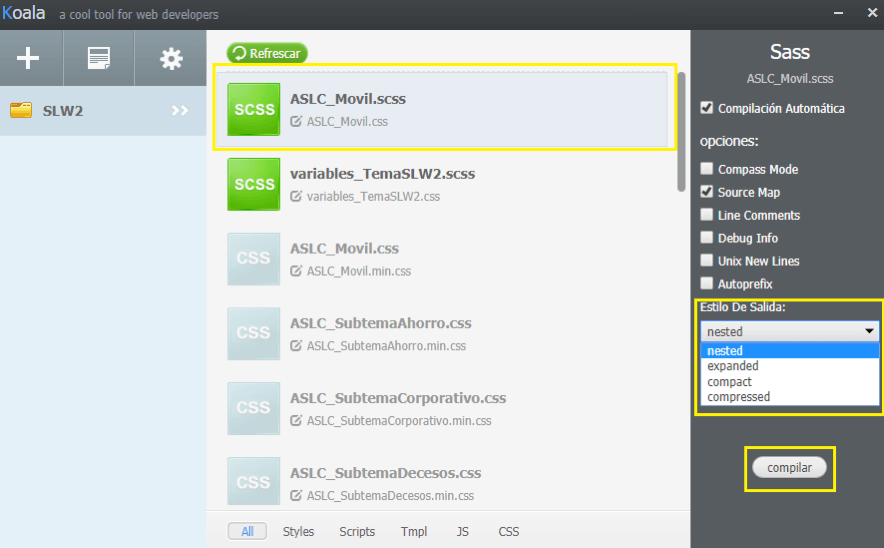
- nested (anidado), es de fácil lectura para los desarrolladores.
- expanded: todo el documento estructurado, pero demasiadas líneas en el documento CSS que genera.
- compact: Por cada regla definida los atributos se verán en una línea.
- compressed: Todos los estilos en una sola línea, este es el formato más comprimido y que se recomienda que esté desplegado en el servidor.
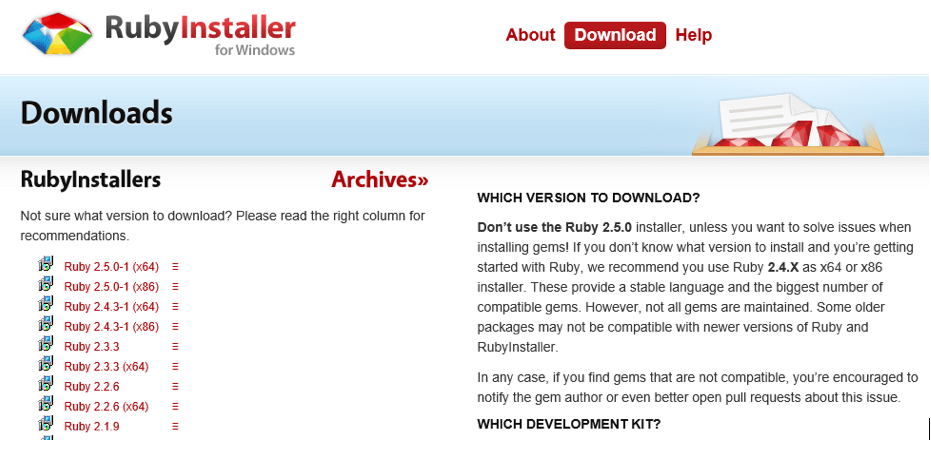
Antes de instalar Sass, tenemos que instalar Ruby, para ello vamos a ir a la página de descarga: https://rubyinstaller.org/ y presionar Download.
Descargar la última versión y la que sea compatible con el equipo que se tenga, ya sea de 64bits, 84bits.

Una vez descargado el instalador, ejecutarlo y simplemente seguir los pasos: siguiente y siguiente
A continuación, indico el enlace de la guía oficial de instalación de Sass: http://sass-lang.com/install.
Se tienen dos opciones para la instalación de Sass:
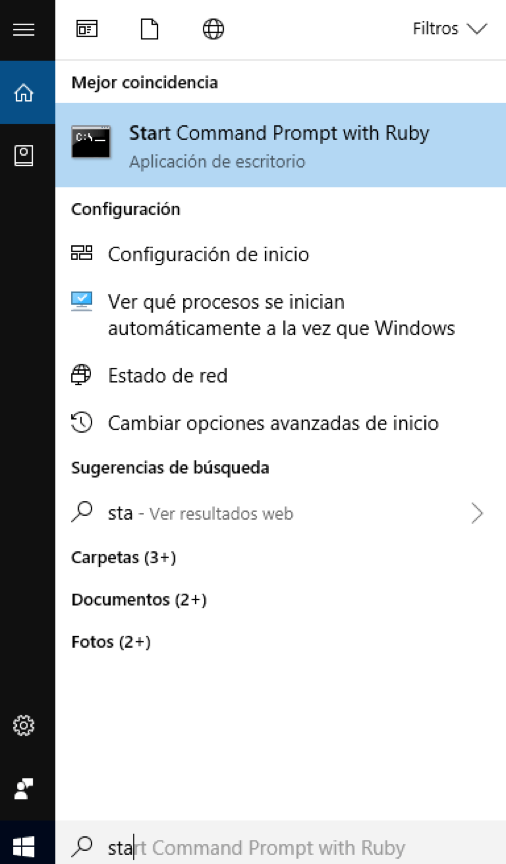
Una vez instalado Ryby, vamos a buscar el archivo Start Command Prompt With Rubby.

Revisar que la consola que abrimos diga Start Command Prompt With Rubby.

Consejo: Anclar a inicio el fichero Start Command Prompt with Ruby, o tenerlo siempre ubicado.
En la ventana del terminal abierto escribe:
gem install sass
Esto instalará Sass y cualquier dependencia que necesites. Es bastante mágico. Si se muestra un mensaje de error, es probable que necesites usar el comando sudo para instalar la gema Sass.
Se vería así:
sudo gem install sass
Doble verificación: Ahora deberías tener instalado Sass, pero nunca está de más comprobarlo dos veces. En tu aplicación de terminal puedes escribir:
sass -v
Esto podría devolver la versión que acabas de instalar.
Sass 3.5.4.
Felicidades has instalado correctamente Sass.
En este caso vamos a utilizar Koala http://koala-app.com/
Para ambos casos de instalación se tiene que tener instalado Ruby.
Una vez en la página Koala, descargar el instalador y dándole a siguiente siguiente.
Otra herramienta importante para trabajar nuestras CSS es el editor de texto, en este caso se recomienda utilizar Sublime Text. (Versión utilizada actualmente SublimeText3).
Se tiene que buscar el paquete de soporte para la versión del editor utilizado.
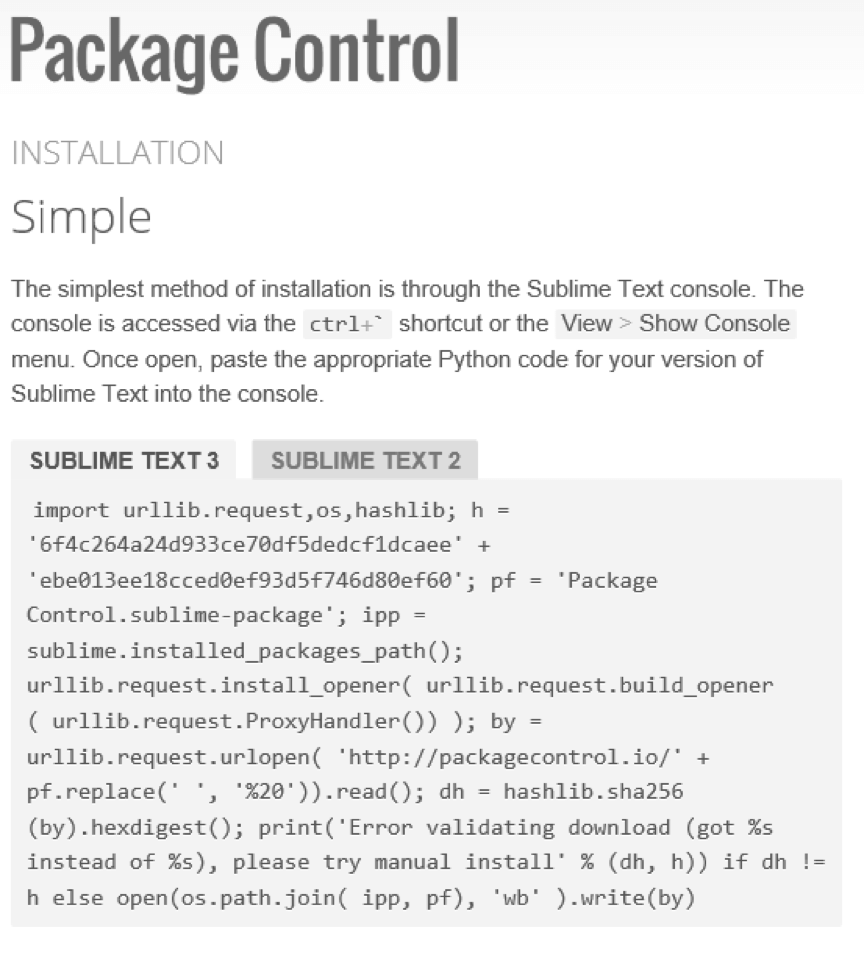
Para ello ir a https://packagecontrol.io/, tenemos que instalar la herramienta, dar click al botón 
La instalación del paquete de control se puede hacer de manera Simple o Manual.
Se copiará todo el código de la pestaña correspondiente a la versión de nuestro Editor de Texto. (En este caso SublimeText3).

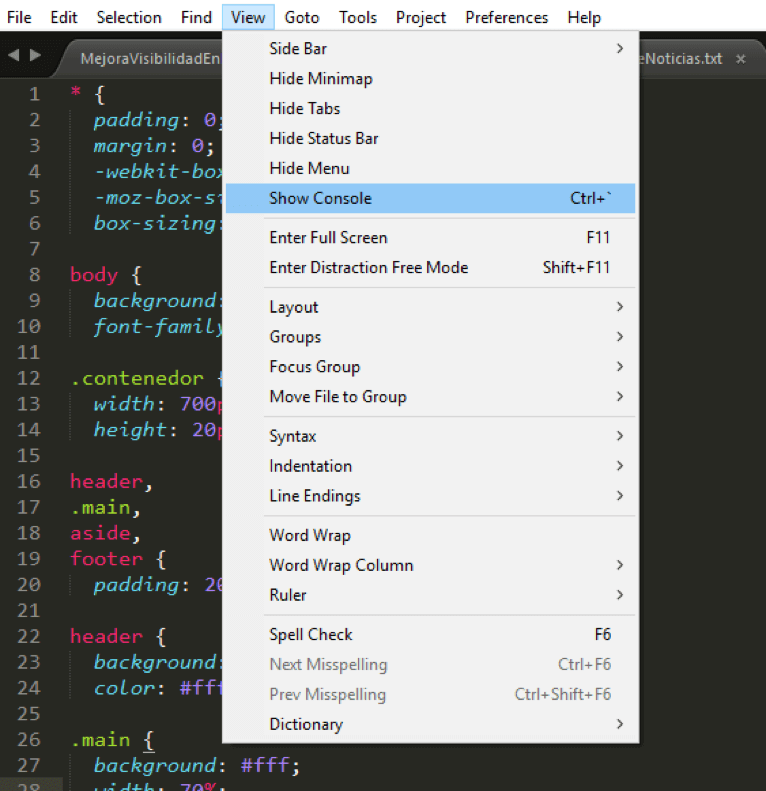
En nuestro Editor de Texto Sublime, Ir a View > Show Console
Si no te sale el menú en Sublime Text, presiona Alt.

Una vez se te ha mostrado la consola, pegar allí el código copiado de la página Package Control y darle a intro /o enter.
Para probarlo
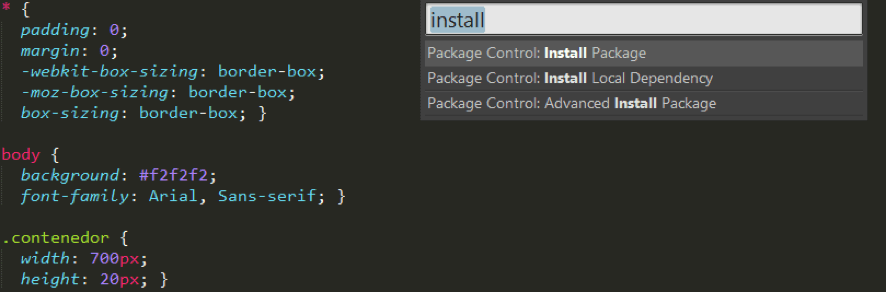
Presionar la combinación de teclas: Ctrl + Shift + P

Si ves Install Package, significa que ya lo tienes instalado y ahora reiniciar el editor de texto, ya estaría listo para utilizarse.
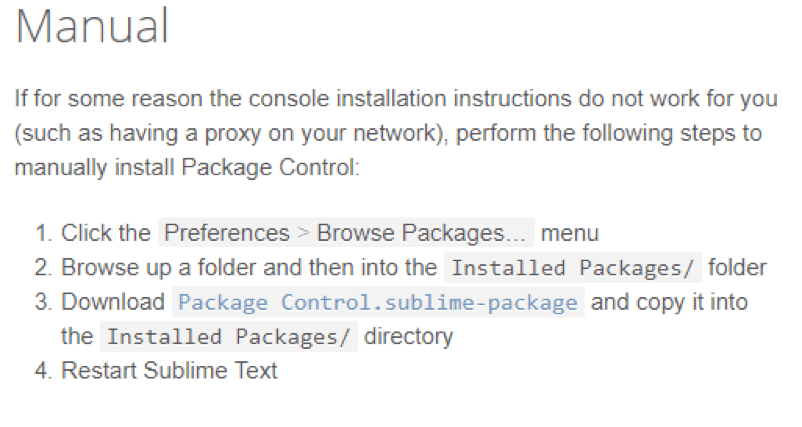
Si no te aparece, tienes que volver a intentar, pegar el código y reiniciar el Editor de Texto. Si por alguna razón no consigues instalarlo por la línea de comandos, hacerlo de manera Manual.
Descargar el paquete de control https://packagecontrol.io/installation#Manual
Presionar la combinación de teclas: Ctrl + Shift + P

Presionar la combinación de teclas: Ctrl + Shift + P
Escribir install / Sass y aparece
Sass support for TextMate & Sublime Text (2&3) install ..
Presionar enter.
Para compilar nuestro fichero sass a css, tenemos que crear dos ficheros con ambos nombres y distinta extensión. Por ejemplo:
Abrir la consola Start Command Prompt With Rubby.

Y navegar hasta la ruta donde tenemos nuestros ficheros creados previamente.
Escribir en consola:
sass –-watch estilos.scss:estilos.css
Nota: son dos guiones seguidos de la palabra watch, sin espacios de por medio.
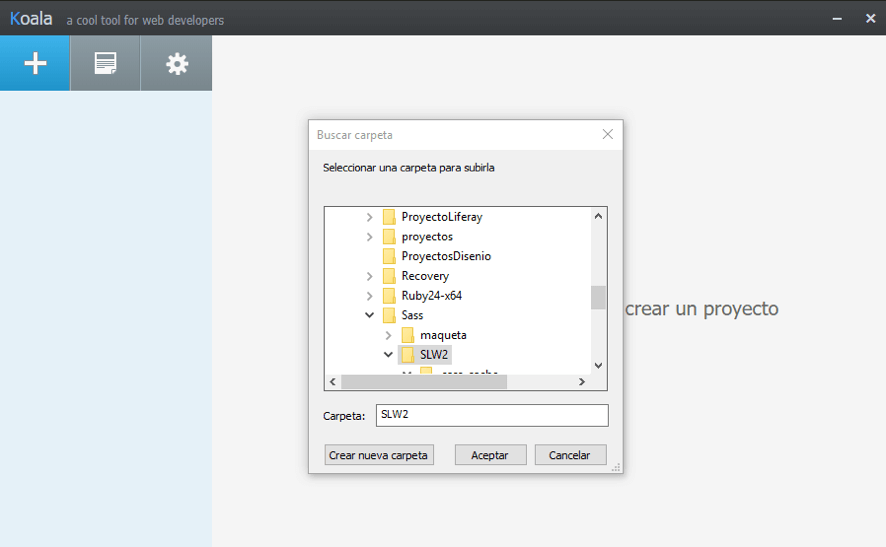
Abrir la aplicación, luego arrastrar la carpeta para crear el proyecto.
Si le das al icono ![]()
Navegas hasta la carpeta contenedora de archivos y seleccionarla.
Para finalizar Aceptar.

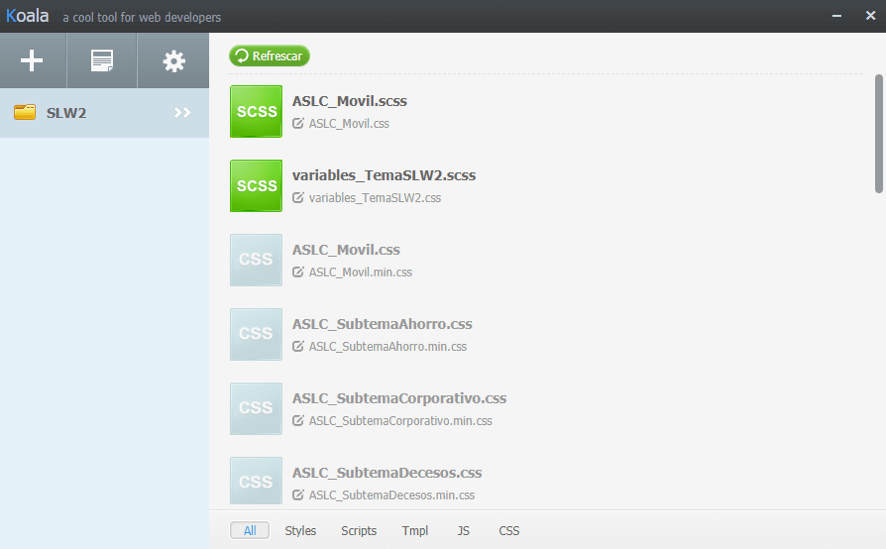
Seleccionado proyecto / carpeta

Detecta los ficheros con extensión .SCSS, listos para ser compilados

Seleccionar un fichero y compilar
Se puede elegir el formato de nuestra hoja de estilos
Gracias por leer este post, espero haberte ayudado con el primer paso y acercarte al mundo de los preprocesadores de CSS.
 English
English Español
Español
12 comments
Hi there! Such a nice article, thanks!
Hi there! Such a wonderful article, thank you!
Hi there! Such a good article, thanks!
I located your site from Google and also I need to say it was an excellent find.
Many thanks!
Your site has exceptional content. I bookmarked the site
Thank you so much!
Your site has exceptional material. I bookmarked the site
Could you tell me what style are you utilizing on your website?
It looks good.
Hi there! Such a great article, thanks!
Thank you, I hope you have helped on a day to day basis 🙂
Que bien! un post con las cosas claras. Gracias!
Muchas gracias por leer el artículo, espero te haya servido.