¿Qué es Opac Discovery?
Es el catálogo online de Bibliotecas Públicas utilizado en el 90% de las comunidades en España, Catálogo de Autoridades y Bibliotecas Escolares de Madrid.
Nos dedicamos a colocar al usuario final en primer lugar creando la mejor experiencia de usuario posible: rápida de implementar, fácil de usar e integrada directamente con AbsysNet.
Objetivos específicos para hallazgos más concretos
| Reto | Objetivos generales | Objetivos específicos | Técnica | Hallazgos |
|
Crear una plataforma web responsive integrada con otros proveedores y permitir la reserva de material bibliográfico de manera sencilla. Lanzar una primera versión para probarla con uno de nuestros clientes (Comunidad de Andalucía). Permitir a los clientes la personalización del catálogo. |
Entender qué hacen las personas cuando no pueden reservar material a través del catálogo online. |
Entender cómo lo resolvieron la última vez y por qué. Entender qué otras opciones probaron y por qué no funcionaron. Entender si hay variaciones en la forma de solucionarlo según su ubicación u horario. Entender qué valoraron la última vez del servicio de reservas y qué les faltó. |
Entrevista al personal de Baratz, encargados de formar a los profesionales que utilizan la plataforma. Entrevista y observación de cómo resuelven las dudas del día a día el personal encargado de realizar las reservas. Encuesta a 117 profesionales y usuarios del sector bibliotecas del mercado español. |
Cuando no pueden reservar a través de la web, acuden de manera presencial a las bibliotecas. Suelen buscar los libros en otras plataformas, copiar el código ISBN (amazon, casa de libro, etc) y poder encontrarlo en el catálogo. Es complicado encontrar ejemplares y solicitar la reserva en las bibliotecas más cercanas a su domicilio. Valoran positivamente el servicio presencial, por otro lado tienen muchos pain al llegar a buscar un ejemplar que lo tienen prestado y que no saben cuándo lo tendrán disponible. |
El proceso de diseño:
Comenzamos el proceso por la toma de requerimientos y análisis de uso:
- Se tenía la necesidad de mejorar la usabilidad, diseño y experiencia del usuario de los catálogo online de las bibliotecas.
- Conseguir la integración con distintos proveedores de material bibliográfico.
- La analítica web nos indicaba con que dispositivos y navegadores accedían a la plataforma.
- El análisis de uso nos indica que necesitamos un producto que sea responsive y que hable el idioma de los usuarios.
- Se oye la necesidad y preferencias de un diseño fresco y atractivo para las nuevas generaciones.
- Se necesita un producto accesible.
El proyecto en sí era un reto, por primera vez en la compañía se iba hacer uso de nuevas metodologías para entender y aprender del usuario. Ya había trabajado durante meses en otro proyecto con el equipo técnico, stakeholders, “evangelizado” y ganado la confianza para comenzar a aplicar el proceso de diseño centrado en el usuario.
Otro problema que teníamos que enfrentar era un sistema con problemas de usabilidad, el lenguaje que hablaba el sistema no era comprensible por los usuarios que hacían uso de la herramienta.

Investigación
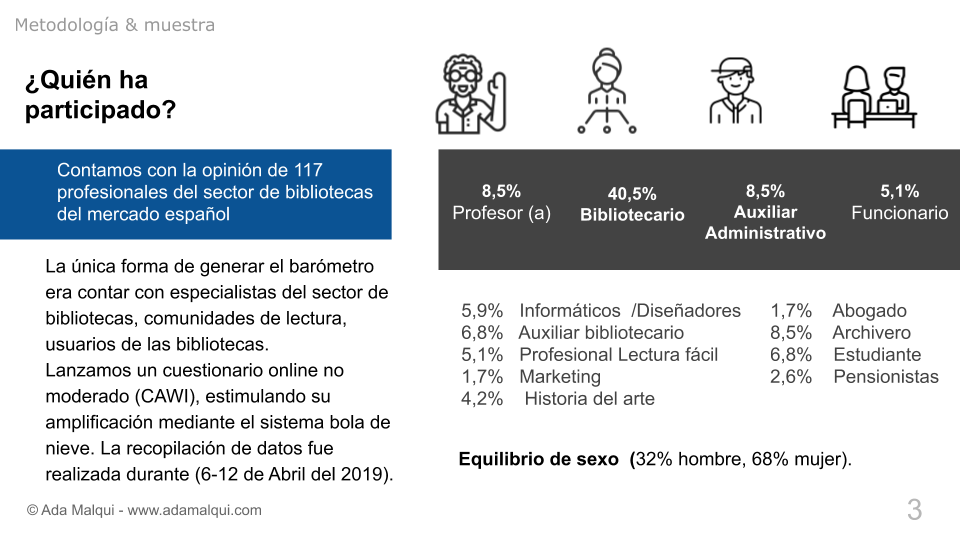
Se preparó un estudio cuantitativo, encuesta online, analizamos el target y con la ayuda de nuestro Community Manager conocedor de las comunidades del sector, recopilamos los correos electrónicos de los potenciales usuarios y grupos de usuarios que estaban dispuesto a colaborar en la investigación.
También realizamos una investigación en contexto de uso y así poder hacer un cruce de información.

Para ver el análisis completo EstudioTubibliotecaEnlaWeb
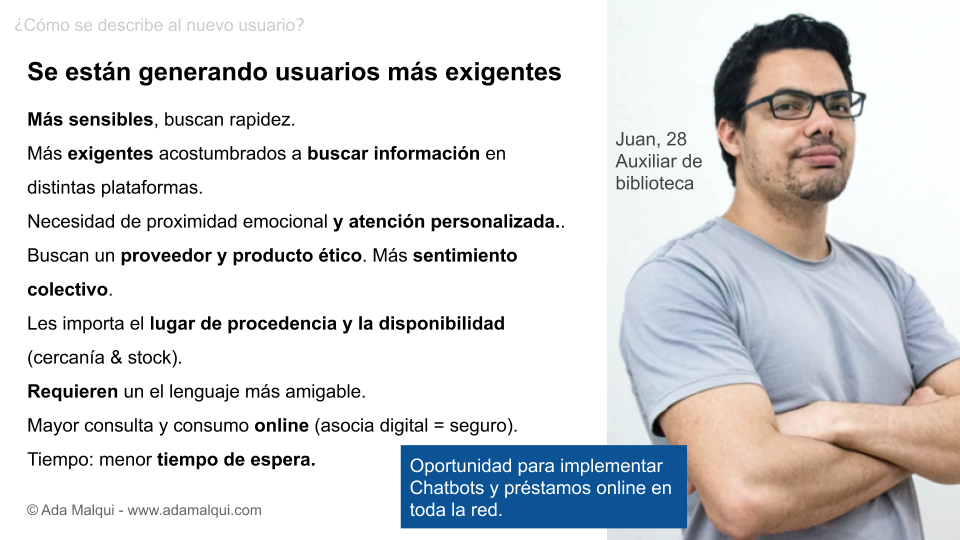
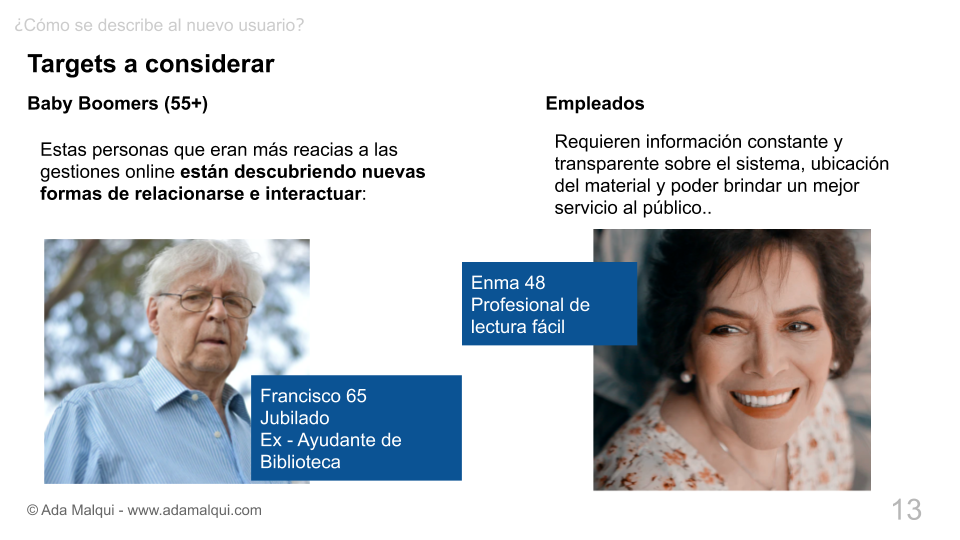
¿Cómo se describe al nuevo usuario?

Herramientas utilizadas en el proceso de exploración y mapeo
- Evaluación Heurística: nos permitió identificar errores de interacción, usabilidad y accesibilidad en nuestro producto actual.
- Observación en contexto: nos permitió conocer y detectamos aquellos procesos que eran más complejos, para así darles prioridad en función de los objetivos trazados.
- Arquetipo persona: nos ayudó a crear una historia alrededor de nuestros usuarios finales y empatizar con ellos.
- Mapa de empatía: permitió ponernos en los zapatos del usuario y obtener un conocimiento más profundo sobre él, su personalidad, su entorno, su visión del mundo, sus necesidades y deseos.
- Customer Journey Map: a través de esta herramienta pudimos plasmar en un mapa, cada una de las etapas, interacciones, canales y elementos por los que atraviesa un usuario durante todo el ciclo de reserva y petición de material.
Contenido
En la fase de Definición, el contenido que tendría nuestro producto, sería el obtenido luego de sesiones de co-creatividad, se definió la arquitectura de la información y nuevos módulos demandados por los usuarios, siempre respaldando el diseño con datos.
En base a la investigación realizada y oyendo lo que los usuarios decían.
Realizamos Co-creación interna con los integrantes del equipo y utilizando el método Dot Voting seleccionamos las mejores ideas.
Definimos las funcionalidades básicas de la posible solución.

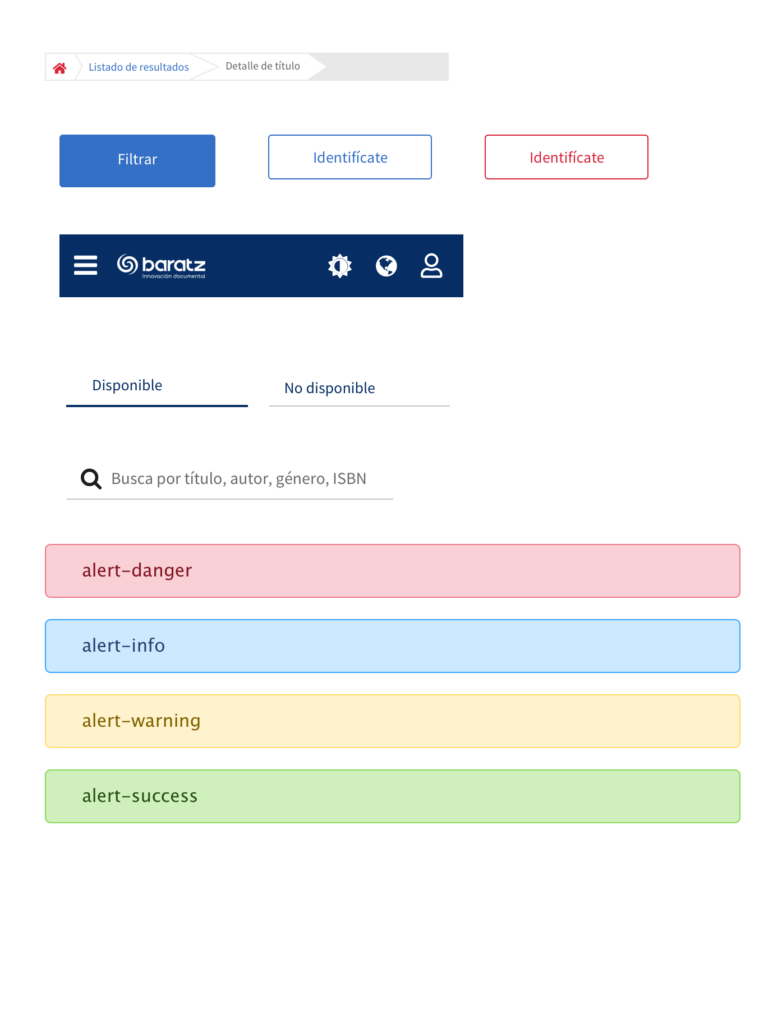
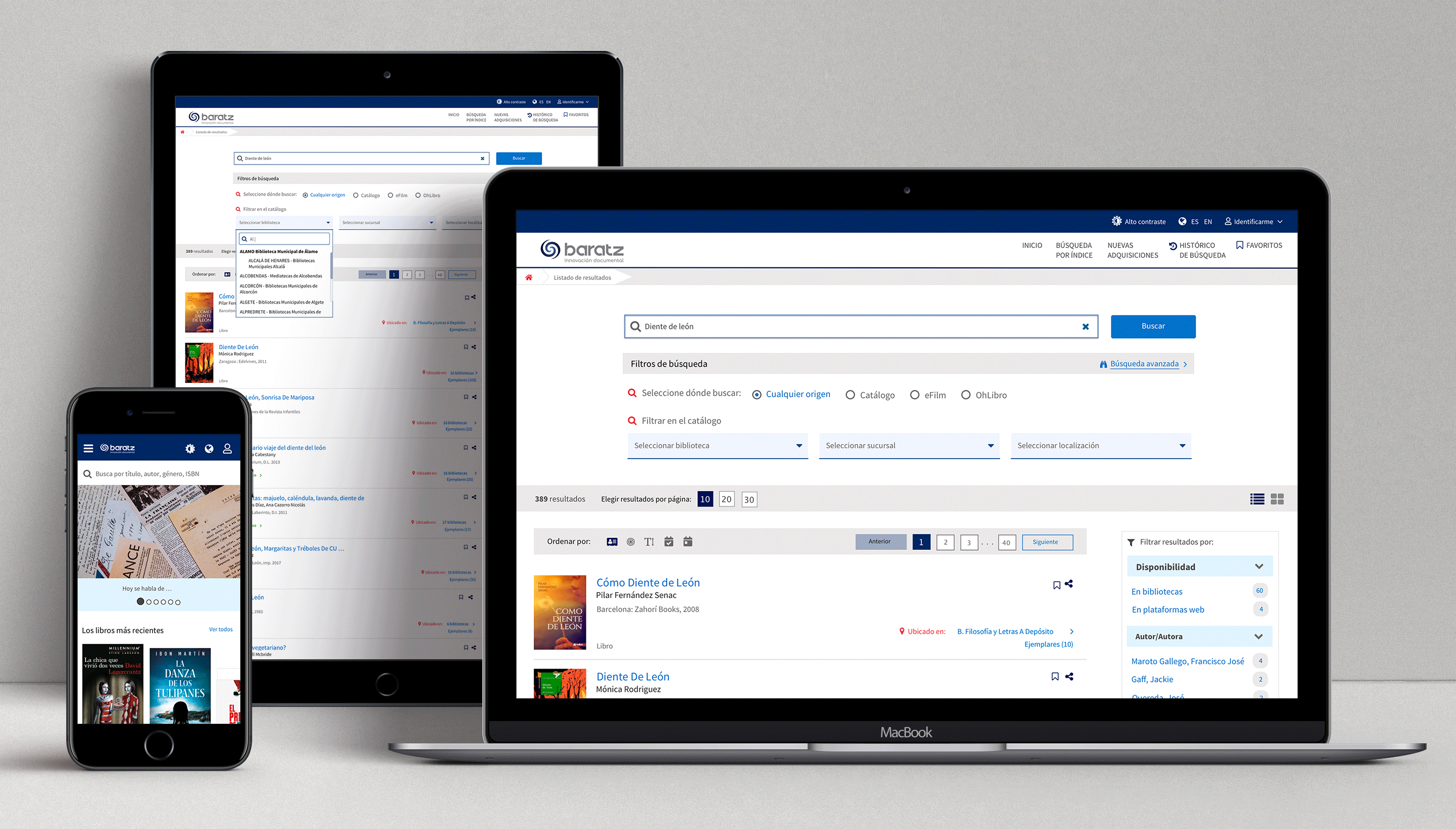
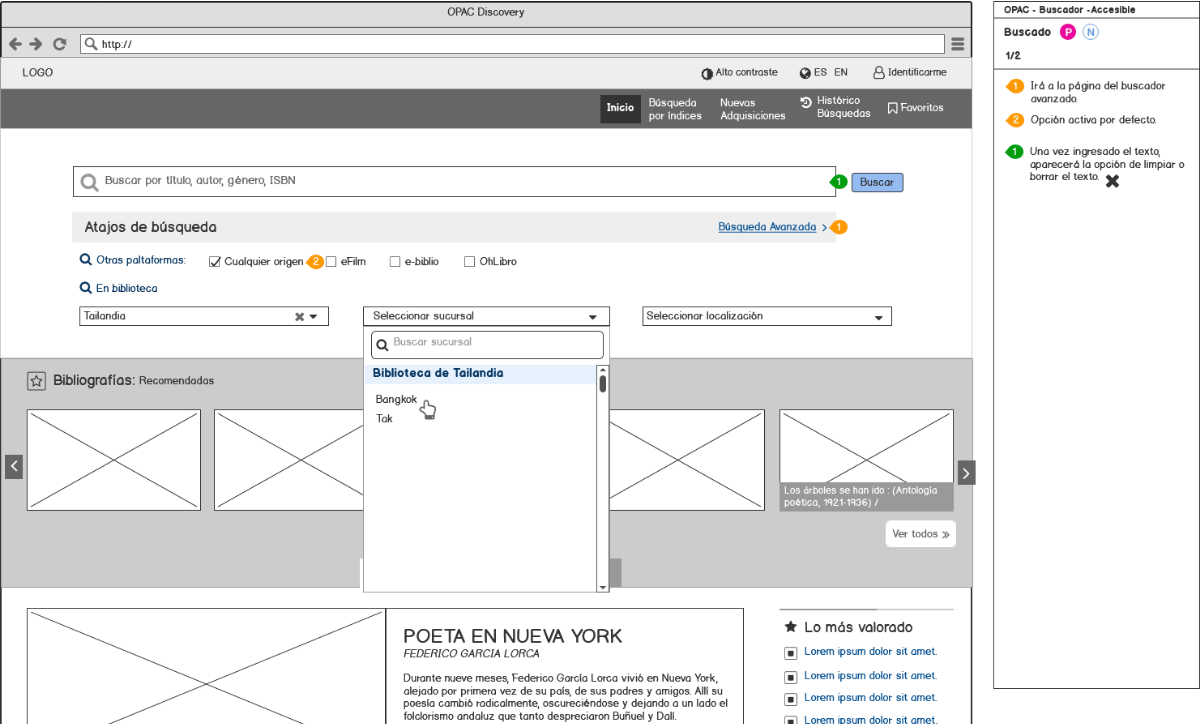
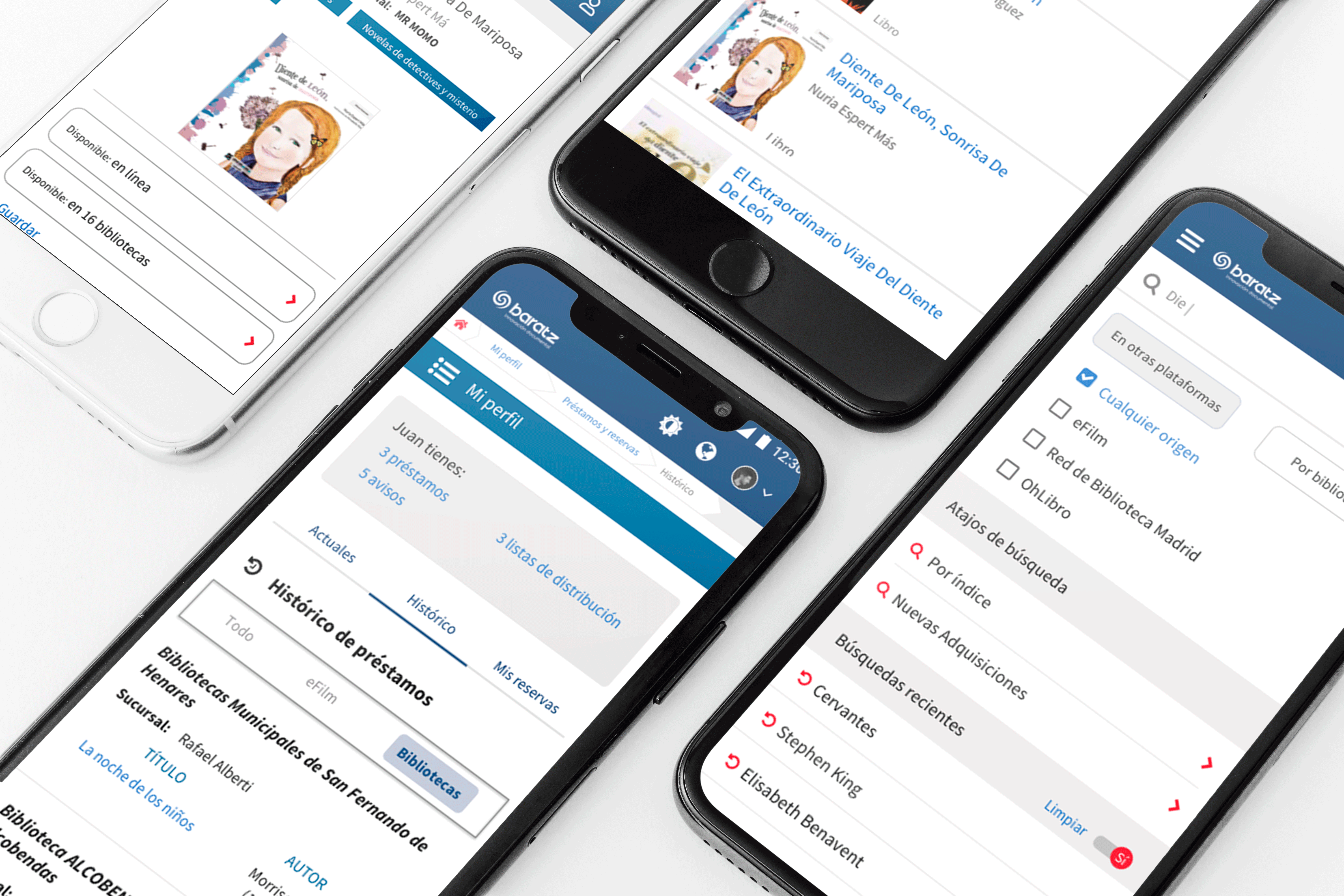
Última versión del buscador accesible
Algunas de las nuevas mejoras añadidas fueron:
- Opciones de menú visibles y basado en las búsquedas más comunes del usuario.
- Diseño del componente buscador: semántico, accesible y sencillo de gestionar.
- Aplicar y revisar el checklist de los principios básicos de usabilidad de Jacob Nielsen.
- Mejorar de la AI en el listado de resultados, procesos de reserva y petición de ejemplares.
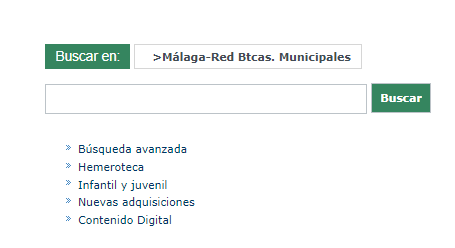
Pantallas del software antes del rediseño
- Buscador estado inicial
- Buscador no semántico, ni accesible
Para poder visualizar los wireframe aquí
El boceto y prototipado realizado en wireframe, permitió validarlo con usuarios tipo, el equipo de desarrollo y los stakeholder. De esta manera podíamos abordar soluciones técnicas tempranas, si cumplíamos los objetivos de negocio y por supuesto necesidades del usuario para así iterar en el proceso del diseño.
Itera, diseña y presenta
Con el feedback recibido, era hora de empezar a corregir aquellos fallos, resolver problemas de diseño detectados, aplicar las mejoras y pasar al UI Design.
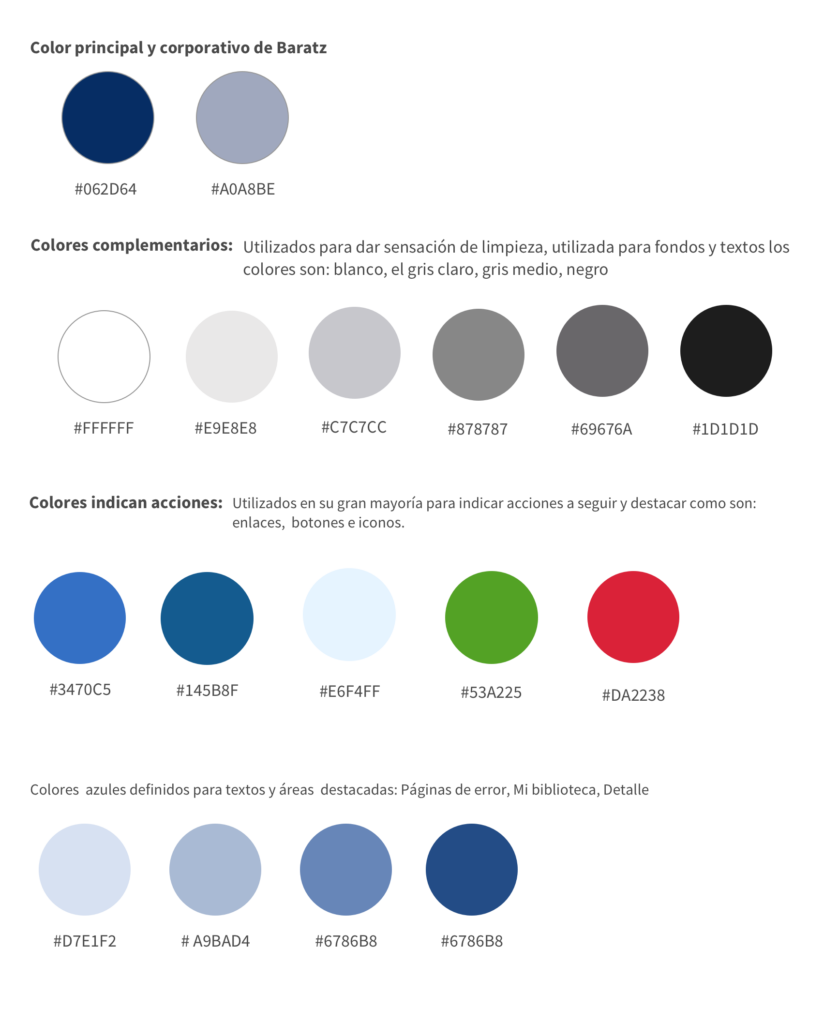
Guía de estilos, gama de color y componentes
Tipografía

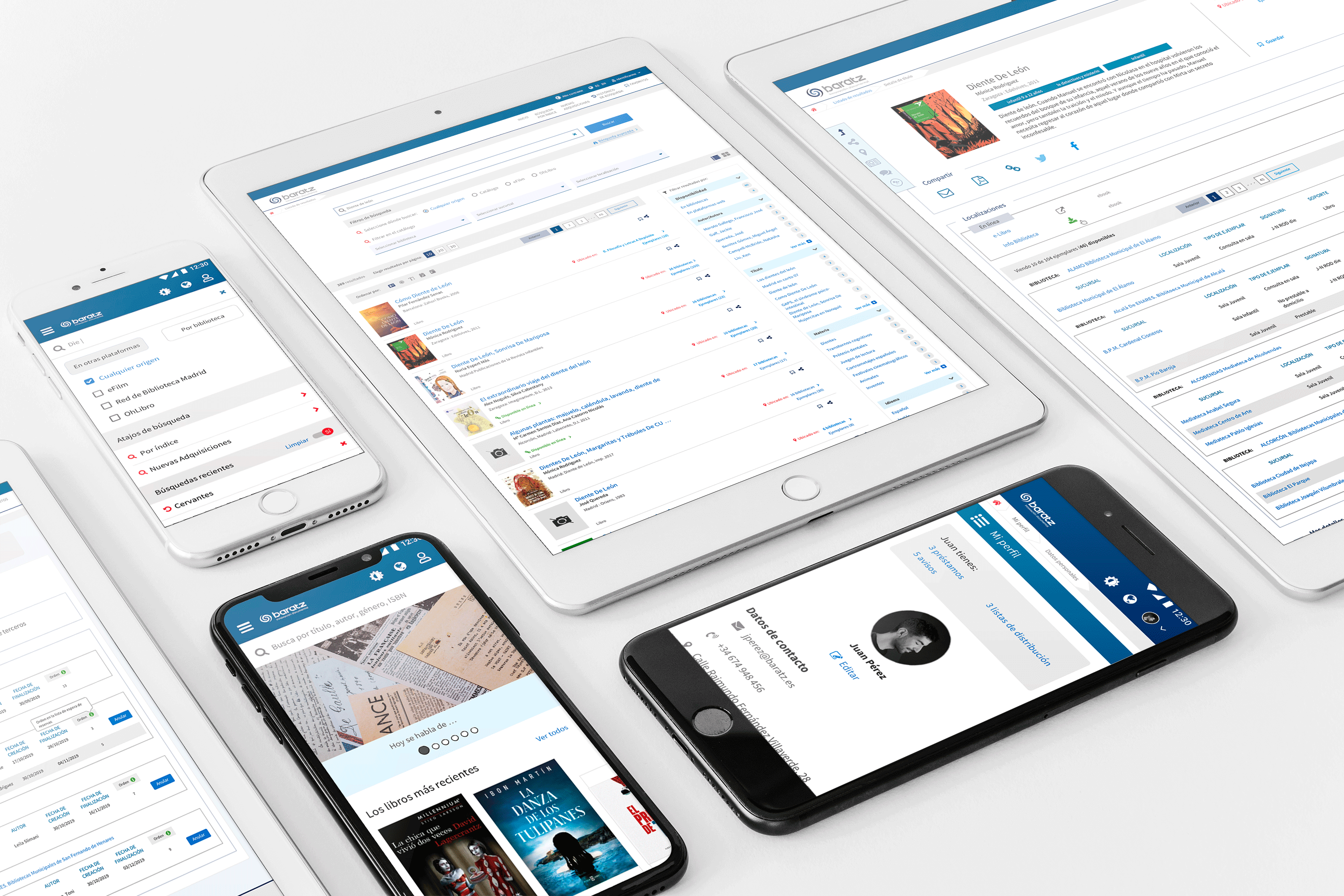
Diseño UI y prototipado

Para poder ver el prototipado de alta fidelidad del diseño web
Vista mobile

Para poder ver el prototipado del diseño mobile
Todo el diseño realizado se compartió en Zeplin para así facilitar la labor de los desarrolladores.
Conclusión
Este proyecto me ha enseñado que para diseñar de manera accesible no es necesario añadir elementos innesarios o “feos”.
Habitualmente diseñamos con un sesgo inmenso: considerando que la mayoría (o todos) nuestros usuarios no tienen problemas de visión, discapacidades en sus habilidades motrices o problemas cognitivos.
Al tener en cuenta las pautas del WCAG y los tres niveles que tiene: A (mínimo), AA (medio) y AAA (alto). Se considera “estándar” el nivel AA. Puedo afirmar que fue una gran oportunidad para mejorar mis skills técnicos.
El sector era completamente nuevo para mí, a la vez, he aprendido que cuando estamos inmersos en un proceso de Transformación Digital, primero siempre será comenzar por cambiar el Mindset de cada uno.
Métodos y herramientas UX utilizados
UX Reasearch: Análisis Heurístico, encuestas, observación al usuario, hotjar.
UI Design: Scketch, Zeplin
Prototipado: Marvel App, Invision
Arquitectura de la Información: Card sorting, Balsamiq Mockup
Sesiones de Co -creatividad, design thinking.
Contraste de color: Contrast y plugin de Sketch Stark
 English
English Español
Español